| BasicLayout | 是默認情況下的,它是用x,y值來決定元件的位置。 |
| HorizontalLayout | 是水平的,在這裏面的元件會以水平排放來放置,而HorizontalLayout Height取決於內容物中最高值。 |
| VerticalLayout | 是水平的,在這裏面的元件會以垂直排放來放置,而VerticalLayoutHeight取決於內容物中最高值。 |
| TileLayout | 是這之中比較複雜的,我也還沒了解,類似於表格有col及row值。 |
如果要為整個應用程式配置layout屬性,首先必須到Application標籤中加入
<s:layout> <s:BasicLayout/> </s:layout> |
加入後整個應用程式就會以這個方式作為排版方式,先來看看效果圖
 |
| Vectical |
 |
| Horizontial |
 |
| BaseLayout |
但是有時候我們必須要使永多種Layou來做排版時怎麼半?
這個時候就必須使用Group標籤
使用Group標籤將元件包含並加入該區塊要使用的Layout
<s:Group> <s:layout> <s:TileLayout/> </s:layout> <components:EmployeeDisplay //你要顯示的原件 </s:Group> |
完成
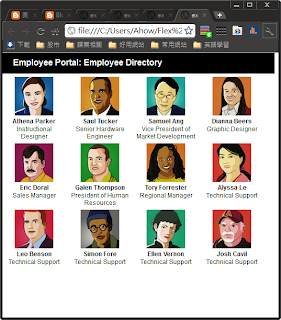
趕快來看看圖片吧!!
 |
| 使用多重Layout完成!! |
沒有留言:
張貼留言