CSS and jQuery 自動判斷視窗大小改變排版
簡介
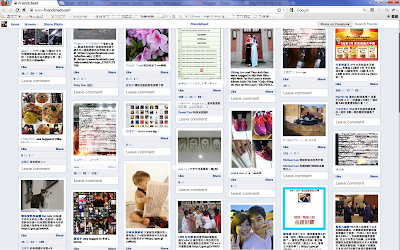
科技日新月異,各式各樣的電子3C產品被開發出來,Web面臨了一個重大個挑戰,那就是如何針對不同的設備來設計我們的網頁。如果是手機跟PC,是得我們可以很明確地拆分兩個版本的網頁來設計,本篇文章主要探討為在相同類型設備中,面對不同size的螢幕必須自動的改變可是的範圍,這邊我們以當前正紅的Friendsheet作為範例 :
在螢幕較小的畫面中,Friendsheet只能夠容納四行甚至只有三行的來顯示,
但我們如果在較大的螢幕中,Friendsheet會自動的調整Layout以至於可以容納六行甚至七行的內容。
因此今天要做的範例就是如何使用簡單的方法讓我們的網站也能夠依使用者的視窗大小,來改變我們的排版個數。
我們看以下的程式碼
我們將Body及div的寬度接設定為100%,這時候我們來看看不同視窗大小所跑出來的結果是如何吧!
我們可以看到我們結果如同我們需要的,只要將容器的CSS寬度設定為100%內容會依照視窗的大小作不同的排版,這樣子就達成我們要的了!!! (誤)
我們來看看下面的範例,那如果今天我們的body沒有設定為100%,而是設定一個定值,內容容器依然使用100%,那麼結果會是一樣的嗎?
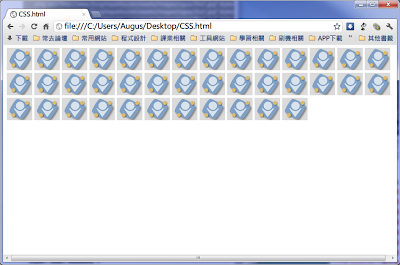
答案是否定的,如下圖
所以在這種case中我們必須使用別種方法來達成,接下來要介紹的是使用jQuery的方式來監測瀏覽器的大小改變事件(resize)。
接下來要使用的是jQuery的resize方法來達成我們的目的,邏輯是這樣的,當視窗(window)的大小改變時,resize就會被觸發,我們在這時去檢查並改變我們的容器的寬度大小。
第一步 : 為我們的容器加上id
第二步 : 撰寫resize處理程式
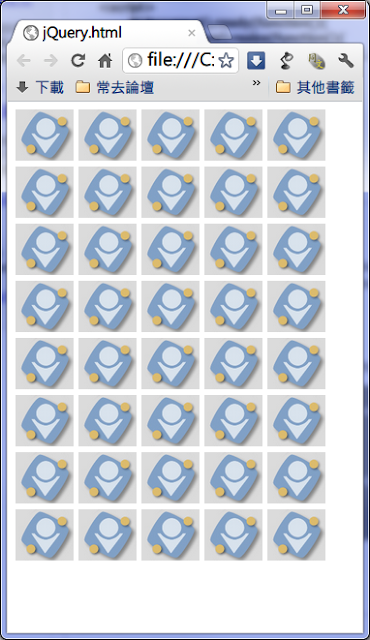
很好我們完成了,趕快看看效果吧!!
是不是很簡單呢!!
在螢幕較小的畫面中,Friendsheet只能夠容納四行甚至只有三行的來顯示,
但我們如果在較大的螢幕中,Friendsheet會自動的調整Layout以至於可以容納六行甚至七行的內容。
因此今天要做的範例就是如何使用簡單的方法讓我們的網站也能夠依使用者的視窗大小,來改變我們的排版個數。
實作 ( 使用CSS)
我們看以下的程式碼
<html>
<head>
head>
<body style="width: 100%">
<div style="width: 100%;"
<img src="http://www.2brightsparks.com/assets/images/logos/2bs1.jpg" style="width: 60px;" />
.....
.....
<img src="http://www.2brightsparks.com/assets/images/logos/2bs1.jpg" style="width: 60px;" />
div>
body>
</html>
我們將Body及div的寬度接設定為100%,這時候我們來看看不同視窗大小所跑出來的結果是如何吧!
我們可以看到我們結果如同我們需要的,只要將容器的CSS寬度設定為100%內容會依照視窗的大小作不同的排版,這樣子就達成我們要的了!!! (誤)
我們來看看下面的範例,那如果今天我們的body沒有設定為100%,而是設定一個定值,內容容器依然使用100%,那麼結果會是一樣的嗎?
<html>
<head>
head>
<body style="width: 1024px">
<div style="width: 100%;"
<img src="http://www.2brightsparks.com/assets/images/logos/2bs1.jpg" style="width: 60px;" />
.....
.....
<img src="http://www.2brightsparks.com/assets/images/logos/2bs1.jpg" style="width: 60px;" />
div>
body>
</html>
答案是否定的,如下圖
所以在這種case中我們必須使用別種方法來達成,接下來要介紹的是使用jQuery的方式來監測瀏覽器的大小改變事件(resize)。
實作 ( 使用jQuery)
接下來要使用的是jQuery的resize方法來達成我們的目的,邏輯是這樣的,當視窗(window)的大小改變時,resize就會被觸發,我們在這時去檢查並改變我們的容器的寬度大小。
第一步 : 為我們的容器加上id
<div id="container">
第二步 : 撰寫resize處理程式
<head>
<script src="http://code.jquery.com/jquery-1.7.2.min.js">script>
<script>
$(document).ready(function(){
$(window).resize(function(){
$("#container").css('width', $(window).width());
});
});
</script>
</head>
很好我們完成了,趕快看看效果吧!!
是不是很簡單呢!!








沒有留言:
張貼留言