
jQuery on()
甚麼是on(),為什麼要改用on()?
在jQuery 1.7改版中,其中一項非常重要的改版就是取消了live()方法,為什麼要取消live方法呢?
這是因為效能上的問題,也許你現在正在使用live做動態DOM Element事件綁定,你若懶得修改,那也不要緊,因為jQuery並沒有強制刪除該方法,但jQuery強烈建議使用新的方法,也就是今天要介紹的on(),off()方法。
若有使用其他JavaScript函式庫(如backbone)的人一定知道on()方法,在其他的Library中on使用來綁定DOM Element的事件
為什麼要使用on()方法呢?
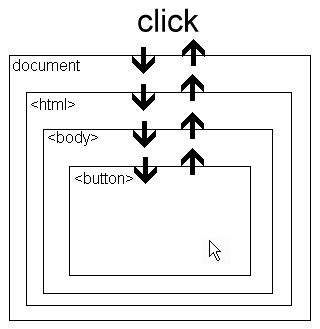
因為live方法有太多壞處不建議在使用,在本文開始說明之前必須了解event的bubble的處理方式

live方法會綁定事件處理方法到document element上,這也就是說我們綁定的事件處理方法會在DOM Tree的最頂層(Top),事件在傳遞時會經過層層關卡才會抵達到所綁定的元件,這樣子造成了嚴重的效能問題。
還有live()有幾個不好的缺陷
1.stopPropagete()無法使用在live()
2.live()無法使用方法串聯(chainable)
on()
$(elements).on(events [, selector] [, data], handler);
- events 是一個事件型態,它可以是一個或多個事件字串,例如可以輸入"click"或是"click keyup",注意多個事件必須使用空格隔開。
- selector 指定這個DOM元素,這個元素的後代元素都會接受event的傳導,它是optional的,如果沒有指定,表示開事件每次發生都會觸發。
- data 可以傳入參數到event的callback函式,格式為{ }
- handler 該event 觸發後的處理函式。
這個方法除了可以指定事件字串來綁定以外還可以使用EventMap的方式進行事件的綁定,如下面範例 :
// old way - .bind(events, handler);
$('#container a').bind('click', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
// new way (jQuery 1.7+) - on(events, handler);
$('#container a').on('click', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
由bind() 修改至on()
若原本是件使用bind()的方式綁定的話,要修改為on()方法相當的簡易,只需要將bind關鍵字修改為on即可,如下面範例
// do not use! - .live(events, handler)
$('#container a').live('click', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
// new way (jQuery 1.7+) - .on(events, selector, handler)
$('#container').on('click', 'a', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
由live() 修改至on()
若原本使用live()方法現在要修改為on()方法,則需要修改較多的程式碼,因為我們必須指定事件出發的位置(Bubble Position)來進行綁定,並運用到on()方法中的selector的參數指定到欲綁定事件之元素。
// do not use! - .live(events, handler)
$('#container a').live('click', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
// new way (jQuery 1.7+) - .on(events, selector, handler)
$('#container').on('click', 'a', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
// new way (jQuery 1.7+) - .on(events, selector, handler)
$('#container').on('click', 'a', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
由delegate() 修改至on()
若原本使用的是delegate()方法進行事件的綁定,那你只需要對調原本delegate()參數的位置就可以修改至on()方法,如下
// old way - .delegate(selector, events, handler);
$('#container').delegate('a', 'click', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
// new way (jQuery 1.7+) - on(events, selector, handler);
$('#container').on('click', 'a', function(event) {
event.preventDefault();
console.log('item anchor clicked');
});
參考
http://www.andismith.com/blog/2011/11/on-and-off/